
shell内置命令行
CLI tools: command line interface tools
Change directory: cd your-target-directory.
Listing directory contents: ls(short for list).
Create a new directory in current directory: mkdir your-new-directory.
合并命令创建新的文件夹mkdir并进入该文件夹cd:组合起来就是take
Remove the named directory: rmdir your-target-directory.
Create a new empty file inside the current directory: touch mdn-example.md.
Move a file from the first specified location to the second specified location: mv first-specified-location second-specified-location. Technically moving a file, but practically renaming a file.
Create a copy of the file: cp first-specified-location second-specified-location.
Remove the specified file: rm your-target-file. Pernament delete and can not be undone via the recycle bin.
Request contents from URLs: curl you-target-URLs
Return all the lines that contain the word you want: grep the-word-you-want
使用VS code打开当前所在文件夹中的所有内容code .
使用工具
Use tab key to auto complete,使用tab自动补全命令。
Look at the manage page to find out what options each command has available: man your-target-command,使用man命令查询具体命令的使用手册。
To run a command with mutiple options at the same time, you can usually put them all in a single string after the dash character.用短横线连接命令的options。
Use asterisks * as wild card characters meaning “any sequence of characters”, which allows you an operation concerning large number of files at once.使用star符号通配符查找满足条件的文件名。
Chian commands together using pipe symbol |. The pipe redirects the output of the former command to the input of the latter command.使用pipe输出重定向到吓一跳语句。
Counts the number of words, characters, or bytes of whatever is inputted into it: wc the-thing-you-want-to-count
开发工具链 Tool Chain
包管理工具的npm解释
npm: Node Package Management. Together with node.js. A package manager is a system taht will manage your project dependencies.
Package registries: a central place that a package is published to and thus can be installed from. e.g. The npm registry exists at npmjs.com.在国内一般使用淘宝源能够更快下载。
dependency: a third-party bit of software that was probably written by someone else and ideally solves a single problem for you.
npm命令集合
Intialise a new project: npm init.
Generate it without having it ask any questions: npm init -y
installing dependencies: npm install your-target-dependency.(这是局部安装,在当前文件夹下)另外还有其他选项如—save-dev/-D,—save-prod/-P。
updating dependencies: npm update. Version of dependencies are specified in package.json.
Audit for vulnerabilities: npm audit.
Checking on a dependency: npm ls your-target-dependency.
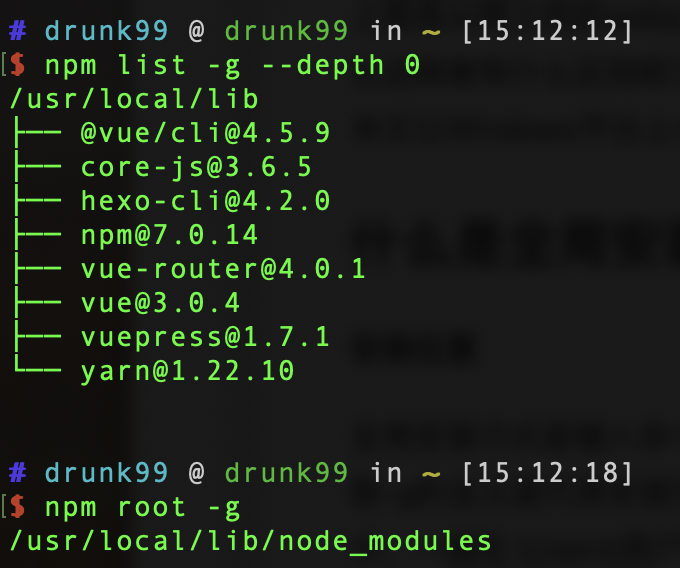
(终端)查看已经全局安装的包:npm list -g --depth 0
全局安装
在npm install之后加上-g或者--global就能实现全局安装,默认是安装在Node所在安装目录下的node.js文件夹中。

安装后的包,包名就是一个命令,例如创建vue/cli项目就可以使用vue create <app-name>来创建一个vue项目,例如通过npm -v就可以查看包的版本号。
局部安装
局部安装,以webpack为例,就是使用npm install webpack或者npm install webpack --save-dev来安装。
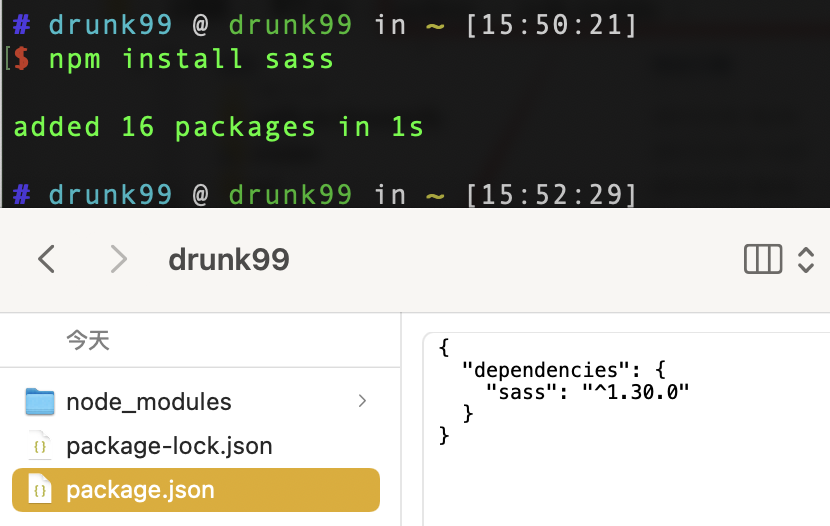
在命令行的当前文件夹输入npm install sass会在当前路径的文件夹下面添加三个文件(当前目录中没有),分别是package.json、package-lock.json、node_modules,如下图所示。

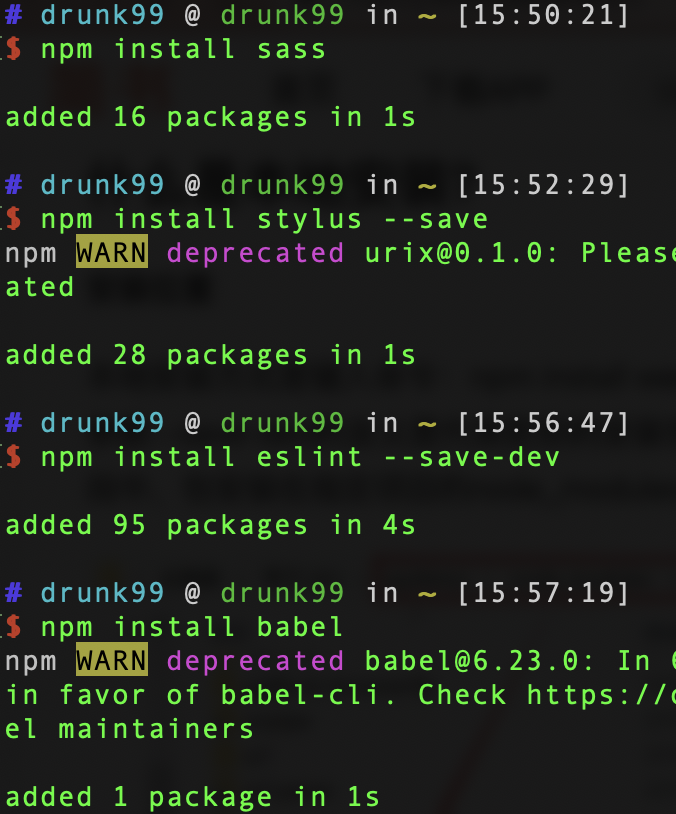
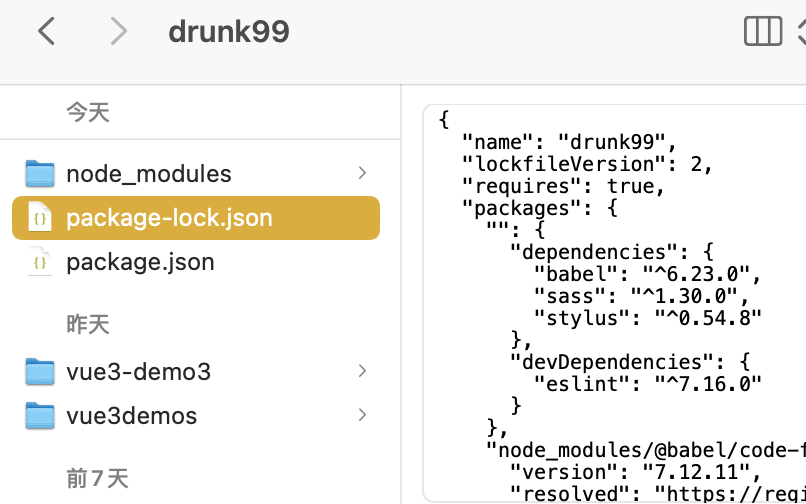
如果在以上操作之后再次执行一遍npm install babel,那么只会在当前的三个文件中添加依赖,而不会重新创建前面生成的三个文件。


如果执行--save-dev option就是要求把安装信息写在当前路径下已经存在的package.json文件中的devDependencies field中,包安装在当前路径下的node_modules文件夹中。
局部安装一般都是发生在一个具体的项目中,而这些包的的使用需要在文件全体根目录下的eslint.config.js文件(项目级配置)或者.eslintrc.js(文件级配置)。具体配置文件的区别参考StackOverflow的回答。
局部安装更利于将各种依赖包以项目为单位集中管理、升级。
npm与npx的区别
npm是管理node包的工具。npx是执行node包的工具。
只有全局安装的包才能以包名去执行。
npx可以执行本地项目中的已经局部安装的命令,或者是执行没有安装的包的相关命令。例如npx create-react-app my-app会创建一个名为my-app的react脚手架,创建位置在当前文件夹所在位置。相当于替代了npm create-react-app以及create-react-app my-app这两个命令,且无需在全局安装react脚手架。
项目开发工具
Formatting
prettier: an opinionated code formatter.
Find the problems in the code format and fix it: prettier --wirte the-path-you-want-prettier-to-fix
Linting
Linting helps with code quality but also is a way to catch potential errors earlier during development.
eslint: a linting for JavaScript.
- 本文标题:命令行与npm包管理
- 本文作者:徐徐
- 创建时间:2020-10-04 11:02:14
- 本文链接:https://machacroissant.github.io/2020/10/04/command-line/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!