
工作原理
浏览器拉取到CSS之后会进行解析,根据选择器的不同类型(比如element、class、id等等)把他们分到不同的“桶”中。浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id选择器等)应用在对应的DOM的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树)。
如果一个浏览器在解析你所书写的CSS规则的过程中遇到了无法理解的属性或者值,在你书写了错误的CSS代码(或者误拼写),又或者当浏览器遇到对于它来说很新的还没有支持的CSS代码的时候,它会忽略这些并继续解析下面的CSS声明。
基本规则
浏览器的默认行为太丑就需要改变浏览器对于该元素的默认行为。可以具体的在该选择器下的元素,或者通过全局选择器*,应用属性值为none的样式。
为了避免重复的 CSS,一种常见的做法是给基本元素定义通用样式,然后给不同的元素创建对应的类。
CSS语言有规则来控制在发生碰撞时哪条规则将获胜 — 这些规则称为级联规则和专用规则。cascade, 和它密切相关的概念是 specificity,决定在发生冲突的时候应该使用哪条规则。css规则的顺序很重要,当应用两条同级别的规则到一个元素的时候,写在后面的就是实际使用的规则,这就是cascade/层叠。
选择器优先级的衡量与计算
一个元素选择器不是很具体 — 会选择页面上该类型的所有元素 — 所以它的优先级就会低一些。一个类选择器稍微具体点 — 它会选择该页面中有特定 class 属性值的元素 — 所以它的优先级就要高一点。
本质上,不同类型的选择器有不同的分数值,把这些分数相加就得到特定选择器的权重,然后就可以进行匹配。注意不允许进位计算,例如无论多少个类选择器的权重叠加,都不会超过一个 ID 选择器。
- 千位: 如果声明在
style的属性(内联样式)则该位得一分。这样的声明没有选择器,所以它得分总是1000。(一般很少用) - 百位: 选择器中包含ID选择器则该位得一分。
- 十位: 选择器中包含类选择器、属性选择器或者伪类则该位得一分。
- 个位:选择器中包含元素、伪元素选择器则该位得一分。
注: 通用选择器 (*),组合符 (+, >, ~, ‘ ‘),和否定伪类 (:not) 不会影响优先级。
子元素继承父元素属性
一些设置在父元素上的css属性是可以被子元素继承的,有些则不能。CSS为了控制继承提供了四个特殊的通用属性值,每个CSS属性都能接收这些值。
inherit设置该属性会使子元素属性和父元素相同。实际上,就是 “开启继承”.initial设置属性值和浏览器默认样式相同。如果浏览器默认样式中未设置且该属性是自然继承的,那么会设置为inherit。unset将属性重置为自然值,也就是如果属性是自然继承那么就是inherit,否则和initial一样。revert新属性,很少有浏览器支持。
CSS 的 shorthand 属性 all 可以用于同时将这些继承值中的一个应用于在该选择器选中的元素的(几乎)所有属性。它的值可以是其中任意一个(inherit, initial, unset, or revert)。这是一种撤销对样式(选择unset属性)所做更改的简便方法,以便回到之前已知的起点。
速记属性
速记属性如 font, background, padding, border, and margin ,允许一行设定多个属性值。
In 4-value shorthands like padding and margin, the values are applied in the order top, right, bottom, left (clockwise from the top). There are also other shorthand types, for example 2-value shorthands, which set padding/margin for top/bottom, then left/right.
块级盒子于内联盒子
块级盒子 block box
- 盒子会在内联的方向上扩展并占据父容器在该方向上的所有可用空间,在绝大数情况下意味着盒子会和父容器一样宽。
- 盒子会换行。
width和height属性可以发挥作用- 内边距(padding), 外边距(margin) 和 边框(border) 会将其他元素从当前盒子周围“推开”
内联盒子 inline box
- 盒子不换行。
width和height属性将不起作用。- 垂直方向的内边距、外边距以及边框会被应用但是不会把其他处于
inline状态的盒子推开。 - 水平方向的内边距、外边距以及边框会被应用而且也会把其他处于
inline状态的盒子推开。
display
块级盒子和内联盒子区别在于会在页面流page flow和元素之间的关系上表现出不同的行为,使用display属性设置为inline或者block来控制盒子的外部显示类型。
外部显示类型 V.S. 内部显示类型
注意这里的盒子模型是外部显示类型,用于决定盒子时块级还是内联。但是盒子模型本身还有一个内部显示类型,决定盒子内部元素如何布局。
可以通过使用类似 flex 的 display 属性值来更改内部显示类型。 如果设置 display: flex,在一个元素上,外部显示类型是 block,但是内部显示类型修改为 flex。
display属性有一个特殊值,用来表现内联盒块之间的一个中间状态,即inline-block。适用于:不希望一个项目切换到新行,但希望可是达成块盒子的部分效果;添加内边距来使连接具有更大的命中区域。特点:设置width和height属性会生效,padding/margin/border会推开其他元素,但是会和其他元素存在于同一行。
HTML中有许多元素的display属性值是默认的。
块级元素,默认填充满整个一行,如
divpulli,自带display: block属性。行内元素,默认大小由内容撑开,如
aspaninput,自带display: inline属性。
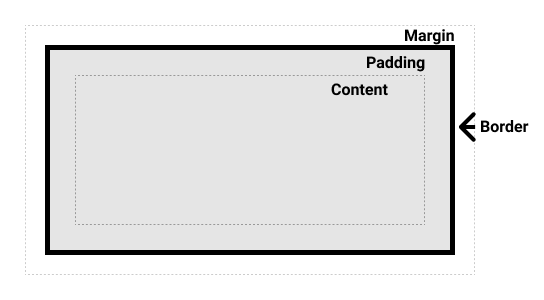
盒模型
标准盒模型
- Content Box用于显示内容(width/height)
- Padding Box包围在内容外部的空白区域(padding)
- Border Box包裹内边距和内容(border)
- Margin Box描述盒子与其他元素之间的空白区域,影响的还是盒子的外部空间。(margin)

给盒子设置
width和height实际设置的是content box,padding和border再加上设置的width和height才是整个盒子的大小。盒子的范围到border为止,不会延伸到margin。
替代盒模型
标准盒模型的盒子大小需要计算才能获得,十分麻烦。使用替代盒模型的好处在于所有宽度都是可见宽度,内容宽度是该关度减去边框和填充部分。
浏览器默认使用标准盒模型,如果要使用替代盒模型,要设置 box-sizing 属性为 border-box。
如果要使所有元素都使用替代模型,设置box-sizing在<html>元素上。
属性margin/border/padding
- 外边距margin
可以使用margin属性一次控制一个元素的所有边距。顺序为top-right-bottom-left顺时针。用于把其他元素从盒子旁边推开。 外边距属性值可以为正也可以为负。设置负值会导致和其他内容重叠。
无论使用标准模型还是替代模型,外边距总是在计算可见部分后额外添加。
外边距折叠margin collapsing是指有两个外边距相接的元素,这些外边距将合并为一个外边距,即最大的单个外边距的大小,而不是两个外边距的综合。
- 边框border
可以使用border属性一次设置所有四个边框的宽度width、颜色color和样式style(注意书写顺序)。
圆角border-radius可使用长度或百分比作为值,第一个值定义水平半径,第二个值对应垂直半径。
- 内边距padding
内边距只能是0或正数。内边距用于将内容推离边框。
以上这些属性完全适用于块盒子。但是内联盒子不一定适用,有一些设定会直接被忽略。
另一种方法是用em值设定字体大小。em 值的大小是动态的。当定义或继承font-size属性时,1em等于该元素的字体大小。如果你在网页中任何地方都没有设置文字大小的话,那它将等于浏览器默认文字大小,通常是16px。em = 希望得到的像素大小 / 父元素字体像素大小
colorCSS属性设置颜色值的前景色以及文本装饰,可以用name-coclor,hsla,rgba,global index。
选择器 selector
将命中的样式应用到对应的元素上。选择器所选择的元素,叫做“选择器的对象”。
如果你有多个使用相同样式的CSS选择器,那么这些单独的选择器可以被混编为一个“选择器列表” — 将选择器组合起来,在它们之间加上一个逗号并另起一行 — 这样,规则就可以应用到所有的单个选择器上了。
当你使用选择器列表时,如果任何一个选择器无效 (存在语法错误),那么整条规则都会被忽略。
类型/类/ID选择器
- 类选择器以
.开头,会选择文档中应用了这个类的所有物件。
指向特定元素的类:通过没有空格地附加类的欲选择元素的选择器
h1.className。某个元素含有多个类:为了匹配带有所有这些类的元素,我们可以将这些类不加空格地连成一串。
- ID选择器以
#开头,由于在一篇文档中,一个id只能使用一次,将id选择器放在类选择之前缩小范围。
标签属性选择器
根据一个元素上的某个标签的属性的以下其中情况进行选择。
[attr]Matches elements with an attr attribute (whose name is the value in square brackets).[attr=value]Matches elements with an attr attribute whose value is exactly value — the string inside the quotes.[attr~=value]Matches elements with an attr attribute whose value is exactly value, or contains value in its (space separated) list of values.[attr|=value]Matches elements with an attr attribute whose value is exactly value or begins with value immediately followed by a hyphen.[attr^=value]Matches elements with an attr attribute (whose name is the value in square brackets), whose value begins with value.(RegExp)[attr$=value]Matches elements with an attr attribute whose value ends with value.(RegExp)[attr*=value]Matches elements with an attr attribute whose value contains value anywhere within the string.- Case Insentivity: Use the value
ibefore the closing bracket. This flag tells the browser to match ASCII characters case-insensitively.
伪类/伪元素
伪类用于样式化一个元素的特定状态,直接跟一个冒号。它们选中你的文档中处于某种状态的那部分,表现得就像是你已经向你的HTML加入类一样。有位置伪类:first-child :last-child nth-child nth-of-type :only-child :invalid。用户行为伪类:hover :focus :checked等。
伪元素选择元素的某一个部分而不是元素自己,后面跟两个冒号。表现得是像你往标记文本中加入全新的HTML元素一样,而不是向现有的元素上应用类。带有伪元素::before和::after的属性content//生成内容:用于插入图标作为视觉提示,并且不希望屏幕阅读器读出它,插入空字符串,而后像页面上的其他元素一样被样式化。
关系选择器Combinator
关系选择器在选择器之间,或选择器与文档内容的位置之间,建立了一种有用的关系。
后代选择器用单个空格( )字符组合两个选择器。
子代关系选择器是个大于号(>),只会在选择器选中直接子元素的时候匹配。(父亲节点与孩子节点/注意容易误区以为只能)例如article > p可以选择article元素的初代子元素。
邻接兄弟选择器(+)用来选中恰好处于另一个在继承关系上同级的元素旁边的物件(紧跟/兄弟节点)。
通用兄弟选择器选中一个元素的兄弟元素,即使它们不直接相邻,你还是可以使用通用兄弟关系选择器(~)。(任何/兄弟节点)
全局选择器*,单用的话选中文档中的所有内容,如果和其他选择器组合的话放在后面就是选中父亲元素的所有内容。当组合选择器时,使用全局选择器会让选择器更加易读,更明显表明他们的作用。
@ rules
At-rules are CSS statements that instructs CSS how to behave.
最常见的就是@media,允许使用媒体查询来应用css。该查询将根据视口宽度更改样式。这符合响应式设计(Responsive Design),能够让网站针对不同浏览器和设备呈现不同显示效果。
背景样式
background-colorbackground-image可设置url(),多个图像用逗号分开,可设置渐变背景background-attachment当有内容要滚动且想要设置页面滚动时,背景如何滚动,有scroll/fixed/localbackground-repeat可设置no-repeat/repeat-x/repeat-y/repeatbackground-size可设置长度或百分比值,关键字cover/containbackground-position选择背景图像显示在其应用到的盒子中的位置。可以使用(是background-position-x和background-position-y的缩写)水平坐标值紧跟垂直坐标值/关键字top、right、bottom、left、center/长度值/百分比。4-value语法可以指示到盒子的某些边的距离。
书写模式和方向
为什么需要谈到书写模式和方向?
新的书写模式对盒模型的各个属性有何影响?之前介绍的属性是属于物理属性还是逻辑属性?
如何让盒模型的各个属性适应任何书写模式?如何寻找一种通用的盒模型表示形式?
书写模式
writing-mode属性可以指定文本的排列方向是横向还是纵向。有三个取值horizontal-tb/vertical-rl/vertical-lr。
切换书写模式时,块和内联文本的方向也被改变了。此时,块维度指的总是块在页面书写模式下的显示方向。而内联维度指的总是文本方向。
这里存在一个问题,我们的内联和块的文本方向被改变了,也就是box的content布局改变了,但是content的width和height是横向模式下固定的。
也就是说,尽管盒子的物理方向因为我们设置了writing-mode属性有了变化,盒子的物理属性仍然是默认书写模式的物理属性。
因此需要把横向模式下的width和height对应到纵向模式下的XXX,或者任何书写模式下通用的XXX?
解决不同书写方向的盒模型适应问题
用逻辑logical和相对变化flow relative来代替width和height一样的物理属性。
width映射成inline-size,表示内联维度的尺寸。
height映射成block-size,表示块级维度的尺寸。
同样的,margin/border/padding都有对应的映射后的属性。
margin-top映射成margin-block-start,表示块级维度开始处的边距。
border-bottom映射成border-block-end,表示块级维度结尾处的边框。
padding-left映射成padding-inline-start,表示内联开始方向上的内边距。
调整元素大小width/height
元素尺寸
元素的固有尺寸由其包含的内容决定。
如果给一个块级元素如div不添加任何内容,设置border,会出现横跨页面一整行的一条线,那是边框被压缩后的效果,是因为内部没有内容撑开它。表现出横跨一整行是因为这是一个块级元素。如果放置一个内联元素img,表现出来就会是一个正方形。也是压缩后的效果。
给元素指定尺寸时,我们称之为外部尺寸,无论放什么内容进去,该尺寸恒定;如果内容超出了该指定尺寸的容纳空间,就发生内容溢出。
使用确定数值
要注意这个百分数是什么的百分数,一般都是指父级容器的百分数。百分数是以包含盒子的块为根据解析的。
This is because percentages resolve against the size of the containing block. With no percentage applied our
<div>would take up 100% of the available space, as it is a block level element. If we give it a percentage width, this becomes a percentage of the space it would normally fill.
width设置百分数参考父级元素。
margins和padding设置百分数,值以内联尺寸inline-size为依据进行计算(therefore the width when working in a horizontal language),通过给他们设置相同的百分数可以让盒子周围的内外边距大小相同。
使用min-和max-尺寸
给定一个元素的最大或最小尺寸。
Min-height的常见用法为:盒子中有变化容量的内容,想让它有一个确定的高度。盒子就会一直保持大于这个最小高度,但是如果有比这个盒子在最小高度状态下所能容纳的更多内容,那么盒子就会变大。
max-width的常见用法为:在没有足够空间以原有宽度展示图像时,让图像缩小,同时确保它们不会比这一宽度大。(响应式设计)
视口单位
与视口尺寸相关的度量单位,即意为视口宽度的vw单位,以及意为视口高度的 vh单位。
1vh等于视口高度的1%,1vw则为视口宽度的1%。你可以用这些单位约束盒子的大小,还有文字的大小,他们会一起变化。
溢出 overflow
Overflow happens when there is too much content to fit in a box.
下面介绍几种处理CSS溢出的方法。
overflow
告诉浏览器如果发生了溢出,该怎么处理溢出的内容。
The default value of overflow is
visible. With this default, we can see content when it overflows.To crop content when it overflows, you can set
overflow: hidden. This does exactly what it says: it hides overflow. Beware that this can make some content invisible.Add scrollbars when content overflows, Using
overflow: scroll, browsers with visible scrollbars will always display them—even if there is not enough content to overflow.可以直接向属性传入两个以上列出的参数值,分别对应水平和垂直方向。
scroll on the x axis using overflow-x.
scroll on the y axis using overflow-y.
- If you only want scrollbars to appear when there is more content than can fit in the box, use
overflow: auto
当发生a small box with a long word(就是一句话中有很长一个单词直接超出了content范围)时,不适合用overflow。如果hidden会导致data loss,如果scroll不利于展示,建议使用word-break或overflow-wrap属性。这二者都是对一句话进行断句,区别在于利用空格考虑单词完整性断句。
In contrast to
word-break,overflow-wrapwill only create a break if an entire word cannot be placed on its own line without overflowing.
CSS值
| 数值类型 | 描述 |
|---|---|
| integer | 整数 |
| number | 小数,也可以是没有小数部分的整数 |
| dimension | 有附加单位的number,包括许多特定的类型,比如length |
| percentage | 百分比值 |
长度
绝对长度,与其他任何东西都没有关系,总是相同大小。cm/mm/px/pt,常用于打印。
相对长度,相对于其他一些东西,比如父亲元素的字体大小,或者视图端口的大小。例如em在 font-size 中的基准是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 width。如果样式应用在某个标签上,这个标签中存在其他标签,那么这个样式会嵌套应用,逐级变大。rem单位的意思是以根元素的字体大小为基准。每一个连续的嵌套层都不会不断变大。
百分比
百分比是总相对于其他值设置的。在font-size中使用百分比,会让嵌套标签内容从父级继承并嵌套应用,逐级变小。
数字
不添加任何单位的数字。例如不透明度属性(opacity),取值控制在0~1。
位置
position数据类型表示一组2D坐标,用于定位一个元素。
字符串和标志符
标志符就是被用作值的关键字。表示一个CSS可以理解的特殊值,不需要被引号扩起来,因为它们不被当作字符串。
字符串一般在指定生成内容时使用content:""。
函数
函数也易属性值的形式存在于CSS中,在颜色部分用到的rgb()/hsl()/url()/calc()都是函数。
颜色
十六进制RGB,对应红色、绿色和蓝色。
RGB和RGBA,都是函数,接受0~255之间的十进制数字。A代表透明度。
区别opacity和RGBA中的A的区别:使用不透明度会让元素和他里面的所有东西都不透明,但是RGBA只会让指定的颜色不透明。
HSL和HSLA,都是函数,接受色调、饱和度、亮度值作为参数。色调是颜色的底色,参考色轮0~360。饱和度范围为0~100%,0代表无颜色显示为灰色阴影,100%代表全色饱和度。亮度范围为0~100%,0代表没有光,显示全黑色,100%代表完全亮,显示为白色。
图像和视频
图像和视频被描述为替换元素(replaced element)。这些元素是一种外部对象,他们的内容不受当前文档的样式的影响。CSS只能影响可替换元素的位置,但不能影响它自身的内容。
如何调整图像大小&溢出问题?方式一:使用max-width,将max-width设置为100%,使图片尺寸上小于但不大于盒子。方式二:使用object-fit,目的是使替换元素以多种方式被调整到合乎盒子的大小;object-fit的属性值有:cover维持比例地缩小图像,可部分填充盒子,一部分会被剪裁;contain维持比例缩放图像,必须整个填充盒子,会产生空白;fill不维持比例缩放图像,完全填充盒子。
需要注意布局中的替换元素会有默认的不同的行为。例如在flex或grid布局中,其他元素会默认拉伸充满整个区域,但图像不会被拉伸,只会被对齐到网格区域或弹性容器起始处。
表单样式化tips
在一些浏览器中表单元素默认不会继承字体样式,为了确保表单填入区域中使用body或者父亲元素中定义的字体,需要添加规则font-family:inherit/font-size:100%。
样式化表单时采用box-sizing属性中的border-box,且将所有元素的内外边距设置为0,在单独进行样式化控制式加回来。
在textarea上设置overflow:auto可以避免IE在不需要滚动条的时候显示滚动条。
1 | button, |
现在有许多通用样式表确保你在开始自己的CSS作业之前跨浏览器的任何事情都会被设定成统一的样式。以上的操作也是一个简单的通用样式的设计。
通过 table-layout: fixed,您可以根据列标题的宽度来规定列的宽度,然后适当地处理它们的内容。结合一个100%的width组合在一起,这意味着该表将填充它放入的任何容器,并且能很好的响应。
使用 border-collapse: collapse; ,让表元素边框合为一条。
在th和td元素上设置了一些padding使数据项有了一些空间,使表看起来更加清晰。设置letter-spacing,有助于提高可读性。text-align对其文本内容。
字体样式化tips
color
font-size(px/em/rem)当调整你的文本大小时,预处理将文档(document)的基础
font-size设置为10px,所需要的 (r)em 值就是想得到的像素的值除以 10,而不是 16。建议在样式表的指定区域列出所有font-size的规则集,这样它们就可以很容易被找到。font-style斜体/font-weight粗体/text-tansform大小写/text-decoration上中下划线多取值
text-shadow可有多个阴影值,一个阴影值有四个值。
网络字体使用/font-family(using font stack)
1
2
3
4
5
6
7// 由于字体要预先下载,把该文件放在CSS文件的最上面最初导入
@font-face {
font-family: 'XXXX';
// 之后在font-family属性中要用到该值
src: url('fonts/....woff2') format('woff2');
// 建议倒入多种格式以支持不同浏览器。
}
文本布局tips
- text-align
- line-height通常1.5~2
- letter-spacing/word-spacing
列表布局tips
列表间距考虑列表在文档上下文中的一致性,通过设定每个段落和列表之间的上下间距line-height和字体大小font-size。考虑列表内部的形式一致性,通过设定列表项的行高。
设定列表项目符号,list-style-type/position/image分别用于
设置列表项目符号的类型(none)
列表项目符号的位置是在列表项内还是列表项外inside/outside
允许自定义图片为项目符号,图像的设置参考background-image,结合type为none。
有序列表的编号控制
- 从
ol设定可以设定start="x"reversed - 从
li设定可以设定value="?"
链接样式化tips
:link/:vistied/:hover/:focus/:active对于链接样式的设置要从这五个状态分别设置规则集进行考虑。
将链接与按钮匹配,通常使链接被样式化之后看起来效果和按钮差不多。例如网站菜单栏,标记为一个列表,列表中包含链接。
- 本文标题:CSS基础知识
- 本文作者:徐徐
- 创建时间:2020-10-16 16:40:37
- 本文链接:https://machacroissant.github.io/2020/10/16/css-tips/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!