
正常布局流
Normal Flow是指在不对页面进行任何布局控制室,浏览器默认的HTML布局方式。
主要涉及块元素/内联元素。
当你使用css创建一个布局时,你正在离开正常布局流,但是对于页面上的多数元素,正常布局流将完全可以创建你所需要的布局。
以下布局技术会覆盖默认的布局行为:display/ float / position/ display: table表格布局/ Multi-column layout多列布局。
display
正常布局流下盒子类型分为inline/block两种,这个属性是根据HTML标签元素是块元素还是内联元素而自带的。
一个块级元素的内容宽度是其父元素的100%,其高度与其内容高度一致。
内联元素的height width与内容一致。你无法设置内联元素的height width —- 它们就那样置于块级元素的内容里。 如果你想控制内联元素的尺寸,你需要为元素设置
display: block;(或者,display: inline-block;inline-block 混合了inline 和 block的特性。)
display还有另外两个取值为flex和grid。
弹性盒子Flexbox
弹性盒子被用于创建横向或者纵向的一维页面布局。要使用Flexbox,需要在想要进行flex布局的父亲元素上应用display: flex ,子元素(flex item)的表现行为就是依据父元素上设置的flex-direction/align-items等属性(默认初始值是row/stretch,以为着子元素排成一行并被拉伸到和作为flex容器的父亲元素一样的高度)。
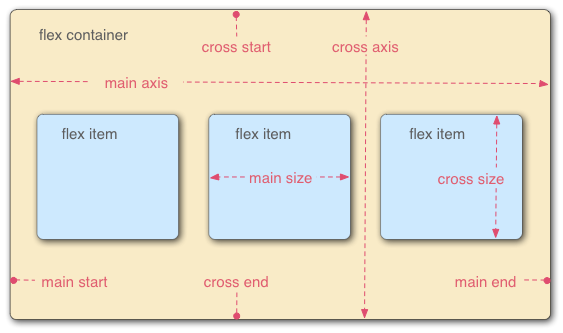
模型说明

flex conatiner/flex容器
- main axis主轴 — cross axis交叉轴 互相垂直
- main start — main end
- cross start — cross end
flex item/flex项
- main size — cross size
指定主轴方向
flex-direction默认值为row。可取值column/column-reverse/row-reverse。
flex容器定宽定高时flex项过多溢出
添加声明到flex容器(父元素)中添加声明flex-wrap: wrap,意味着任何溢出的元素将被移到下一行。
同时,把flex: 200px添加到子元素的flex项中,意味着每个子元素的宽度至少是200px。
变换浏览器视窗还可以发现,最后一行上的最后几个项每个都变得更宽,以便把整个行填满。
存在着
flex-direction和flex-wrap— 的缩写flex-flow。
控制flex项占用flex容器的空间比例
在flex项中添加元素article:nth-of-type(f(n)) {flex : 1},数字是一个无单位的比例值,代表每个flex项沿着主轴占用空间的份额。总的份额是所有子元素的份额相加,单个子元素的份额默认为1。
对于某一个特定的子元素,为了计算它占用flex容器的空间,用给定它的份额除以总份额即可。可以配合尝试指定flex最小宽度。
控制flex项的水平和垂直对齐
从flex容器中使用属性去控制其下flex项的水平和垂直对齐
align-items控制 flex 项在交叉轴cross axis上的位置。- 默认
stretch,其会使所有 flex 项沿着交叉轴的方向拉伸以填充父容器。如果父容器在交叉轴方向上没有固定宽度(即高度),则所有 flex 项将变得与最长的 flex 项一样长(即高度保持一致)。 center值会使这些项保持其原有的高度,但是会在交叉轴居中。flex-start或flex-end这样使 flex 项在交叉轴的开始或结束处对齐所有的值。
- 默认
justify-content控制 flex 项在主轴main axis上的位置。- 默认值是
flex-start,这会使所有 flex 项都位于主轴的开始处。flex-end为结尾处。 space-around使所有 flex 项沿着主轴均匀地分布,在任意一端都会留有一点空间。space-between和space-around非常相似,只是它不会在两端留下任何空间。
- 默认值是
如果想在flex项中单独去控制某个或者某类子元素,可以使用align-self属性覆盖align-items的行为。(在子元素中再一次声明align-items会没有效果)。
控制flex项排序
在flex项的规则集中添加order属性。改变子元素的顺序的同时,不影响DOM树种元素的顺序。
1 | sub-element:first-child { |
- 默认所有flex项
order为0。 - 接受的值可负可0可正。
- 排序顺序依据order值从小到大依次显示,当order值相同时,按照DOM树中的源顺序。
Grid布局
Grid布局用于同时在两个维度上把元素按照行和列排列整齐。一般都描述一个容器和若干子元素。
模型说明

分为行和列,行与行以及列与列之间的间隙被称为沟槽gutters。
定义网格
将容器的display属性设置为grid。与弹性盒子相同,将赴容器改为网格布局后,它的直接子项会变成网格项。
仅有该声明并不会造成网页布局的马上变化,因为display: grid的声明只创建了一个只有一列的网格,所以你的子项还是会像正常布局流那样从上而下一个接一个的排布。
1 | father-element{ |
定义网格间隙
使用grid-column-gap属性来定义列间隙;使用grid-row-gap来定义行间隙;使用grid-gap 可以同时设定两者。
不能使用fr单位。
重复构建行/列
repeat(time, unit)
第一个参数值是表明后续要重复多少参数的行/列;第二个参数表示需要把每个行/列设置成多少,可以传入多个参数当作一套参数。
隐式网格V.S.显式网格
显式网格是我们用grid-template-columns 或 grid-template-rows 属性创建的。隐式网格则是当有内容被放到网格外时才会生成的。
隐式网格中生成的行/列大小是参数默认是auto,大小会根据放入的内容自动调整。也可以使用grid-auto-rows和grid-auto-columns属性手动设定隐式网格的大小。
解决固定行/列高不够用的情况
minmanx()函数为一个行/列的尺寸设置了取值范围。
set a minimum and maximum size for a track, for example
minmax(100px, auto). The minimum size is 100 pixels, but the maximum isauto, which will expand to fit the content.
自动使用多列填充
将repeat函数和minmax函数结合起来设定行列属性。
repeat函数的第一个参数传入关键字auto-fill来替代确定的重复次数;第二个参数传入minmax函数,minmax函数参数传入一个最小的固定值,以及最大的值1fr。
网格项放置
如果不对子元素指定排列位置,默认自动排列。
基于分割线放置
可以利用grid-column和grid-row两个属性来制定每一个子元素从哪一个行/列开始,哪一个行列结束(有两个用斜杠分开的数字:开始列/结束列,使子元素在多个行列上展开;如果只有一个数字:只占单列/单行)。
基于grid-template-areas属性放置
父亲元素操作
在父亲元素中使用grid-template-areas属性,一行内容用双引号,行与行之间直接换行,结束后使用分号。
使用规则如下:
- 你需要填满网格的每个格子
- 对于某个横跨多个格子的元素,重复写上那个元素
grid-area属性定义的区域名字 - 所有名字只能出现在一个连续的区域,不能在不同的位置出现
- 一个连续的区域必须是一个矩形
- 使用
.符号,让一个格子留空
对于第一条,填满网格的格子,说明至少在父亲元素的规则集中grid-template-columns这个属性上有的列数要和该属性中的列数一样。他们两个是协同工作的。
子元素操作
子元素中声明grid-area,代表了这个区域的功能别名,用于在父亲元素中使用。不需要引号,冒号后面直接跟别名。
浮动
让元素浮动起来,改变元素本身和在正常布局流中跟随它的其他元素的行为。也就是说一个元素的浮动设置,会影响之后的元素的行为。
通过将某一元素设置左/右浮动,并给出一个元素的margin,实现文字环绕该元素的效果。
float的取值
left — 左侧
right — 右侧
none — 默认不浮动
结合width的百分比取值和float以及margin-left/right的百分比取值,实现多列布局。
float存在的问题就是只要是float过后的元素之后的内容,都会以围绕的方式包裹着浮动元素。由此需要一个”停止浮动”的属性clear。
停止浮动
clear可以取值both/left/right。之后所有的元素都不在浮动,回归正常文档流。除非另外设置了浮动。
如果没有可用元素来清除浮动(比如页脚),可以在想要清除浮动的元素之前,应用浮动的元素之后添加一个看不见的块元素div,对这个元素应用clear规则。
浮动元素后超出父元素边框如何解决?:link:Float Three
将父亲元素改为inline-block包裹浮动元素即可。
定位
定位能让我们把一个元素从它原本在正常布局流中应该在的位置移动到另一个位置,用于微调页面中的特殊项目。
static
每个元素自带的默认定位,放在文档流的默认位置。即使有了top right bottom left也忽略设定。
relative
相对定位,允许我们相对元素在正常的文档流中的位置移动它。
单纯设定该属性值表现得和static一样,除非设定top right bottom left。
理解相对定位工作的方式——你需要考虑一个看不见的力,推动定位的盒子的一侧,移动它的相反方向。 所以例如,如果你指定 top: 30px;一个力推动框的顶部,使它向下移动30px。
absolute
绝对定位,用了绝对定位的元素在正常文档流中相当于不存在。将元素完全从页面的正常布局流中溢出,类似于单独开设一个图层。可以利用磁特性创建一个不干扰页面上其他元素的位置的隔离的UI功能。
absolute是相对于另外一个元素定位。这里的top right bottom left属性工作方式和relative中不一样,它们指定元素应距离每个包含元素的边的距离,而不是指定元素应该移入的方向。
可以将元素相对于页面的 <html> 元素边缘固定,或者相对于该元素的最近被定位祖先元素(nearest positioned ancestor element)。
哪个元素是绝对定位元素的“包含元素“?这取决于绝对定位元素的父元素的position属性。分两种情况。
- 所有父元素没有更改默认static
所有的父亲元素都没有更改默认的position属性,即所有的父元素默认情况下position属性都是static。结果,绝对定位元素会被包含在初始块容器中。
这个初始块容器有着和浏览器视口一样的尺寸,并且元素也被包含在这个容器里面。简单来说,绝对定位元素会被放在元素的外面,并且根据浏览器视口来定位。
- 所有父元素更改了默认属性static
此时包含元素就是那个更改了默认属性static的父亲元素。
fixed
固定定位,与绝对定位非常类似,相对于浏览器视口来定位,即便网页滚动也会停留在相同位置。可以用来创建在整个页面滚动过程中总是处于屏幕的某个位置的导航菜单时使用。
sticky
结合static和fixed两个属性。优先保持static,当该元素相对于视口位置到达某一个预设置时,切换fixed定位。
当一个元素被指定了position: sticky时,它会在正常布局流中滚动,直到它出现在了我们给它设定的相对于容器的位置,这时候它就会停止随滚动移动,就像它被应用了position: fixed。
堆叠顺序z-index
“z-index”是对z轴的参考。我们使用水平(x轴)和垂直(y轴)坐标来讨论网页,以确定像背景图像和阴影偏移之类的东西的位置。 (0,0)位于页面(或元素)的左上角,x和y轴跨页面向右和向下。
网页也有一个z轴:一条从屏幕表面到你的脸(或者在屏幕前面你喜欢的任何其他东西)的虚线。z-index的值影响定位元素位于该轴上的位置,也就是定位元素堆叠顺序。
默认情况下,定位的元素都具有z-index为auto,实际上为0。
多列布局
要把一个块转变成多列容器(multicol container)。
使用 column-count属性来告诉浏览器我们需要多少列。
使用column-width使浏览器将按照你指定的宽度尽可能多的创建列;任何剩余的空间之后会被现有的列平分。 这意味着你可能无法期望得到你指定宽度,除非容器的宽度刚好可以被你指定的宽度除尽。
使用 column-gap改变列间间隙。
用 column-rule 在列间加入一条分割线。和border属性类似,接受相同的单位。
如果多列布局的一个列被拆成了很多碎块,尤其是在你添加了内容背景颜色和边框的情况下会特别明显。对文本容器盒子添加属性break-inside: avoid。
媒体查询基础
1 | @media media-type and (media-feature-rule) { |
media-type媒体类型
可取值all/print/screen/speech
media-feature-rule媒体特征规则
宽和高
使用min-width、max-width和width等媒体特征,在视口宽度大于或者小于某个大小——或者是恰好处于某个大小——的时候,应用CSS。
朝向
orientation,我们可以用它测得竖放(portrait mode)和横放(landscape mode)模式。
构成逻辑表达式
媒体类型与媒体特征规则之间利用逻辑符号可以构成更复杂的媒体查询。
- 与逻辑
and - 或逻辑
, - 非逻辑
not
- 本文标题:CSS布局
- 本文作者:徐徐
- 创建时间:2020-10-28 10:34:15
- 本文链接:https://machacroissant.github.io/2020/10/28/css-layout/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!