
本来想在Netlify上部署网站的,结果无论如何都没办法重定向到github,并且总是网页无法打开,就转用heroku了。
Vue-CLI项目部署
参考链接
Heroku官方基于Heroku CLI的Node.js应用部署文档
部署操作
需要在heroku上创建账号,创建app。在进入app后有一排工具栏,可以查看对应的信息。

Deploy一栏是初次部署的时候显示的页面,在这里关联github的特定项目。
Activity一栏可以查看build log,如果部署不成功需要去查找错误。
Settings一栏可以配置环境变量。在vue3-demo3中用到了.env配置环境变量,需要在部署的时候添加到heroku去。
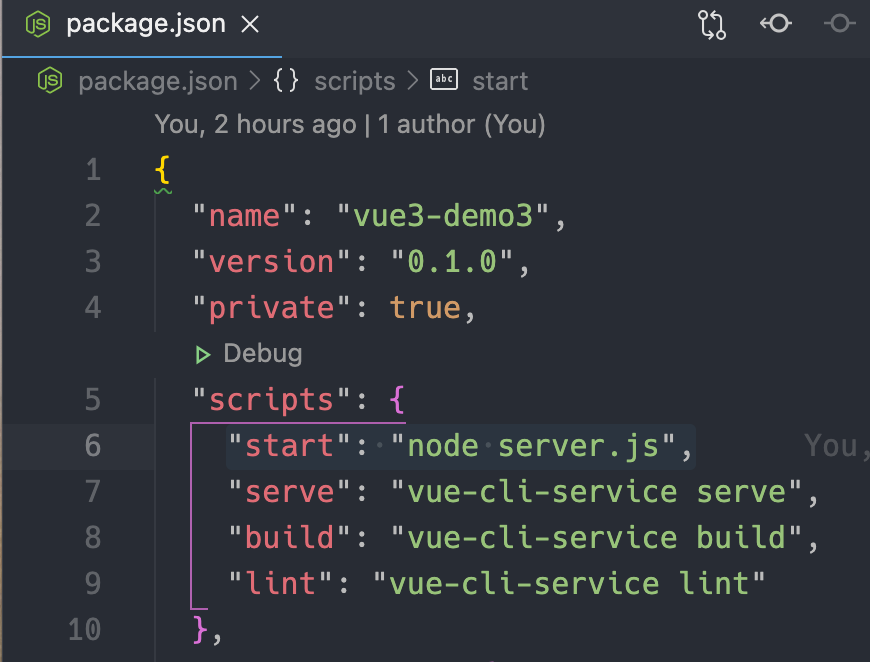
如果部署中出现报错npm ERR! missing script: start,意思是在package.json中没有找到start相关的script,因为vue-cli默认只有serve/build/lint。这时需要自定义start脚本的内容。
这里涉及一些npm脚本的知识。掘金上关于npm的知识点汇总
npm脚本常用的几个缩写分别是:
npm startshort fornpm run start
npm testshort fornpm run test
npm stopshort fornpm run stop如下,当执行npm run start指令的时候,实际上执行的就是start在scripts中的脚本 node server.js。
第一个指令缩写可以解释为什么create-react-app中运行指令是npm start了。
在脚手架的package.json文件中添加"start": "node server.js",指令,如下:

这个指令的意思是在node环境下执行server.js文件。server.js文件是需要在当前应用文件夹的最顶层,和package.json处于同一级的自建文件。
1 | // server.js |
- 本文标题:使用Heroku部署网站
- 本文作者:徐徐
- 创建时间:2021-01-04 12:44:39
- 本文链接:https://machacroissant.github.io/2021/01/04/heroku-app-deploy/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!